اگر در حال شروع یک پروژه طراحی سایت باشید، احتمالاً سوالات زیادی از ذهن شما عبور کرده است. چگونه سایت جدید خود را بسازیم؟ از چه رنگهایی استفاده کنیم؟ از کجا تصاویر را پیدا کنیم؟ راستی CTA چیست؟ افراد چگونه میتوانند سایت ما را پیدا کنند؟ آیا قرار است محصولی را که دوست داریم به دست آوریم؟ اما قبل از اینکه وارد این جزئیات شوید، باید با اصطلاحات رایج در طراحی سایت آشنا باشید.
مطالعه بیشتر: تعرفه طراحی سایت در مشهد
مقدمه
دانستن اصطلاحات رایج در طراحی سایت و چگونگی صحبت کردن به زبان طراحی وب به شما کمک میکند سوالات بهتری بپرسید، ارتباط موثرتری داشته باشید و محصول نهایی بهتری تولید کنید. همچنین میتوان متوجه شد که چگونه این اصطلاحات در طیف گستردهای از وب سایتها (به خوبی یا بد) اجرا میشوند.

به نظر میرسد که تعداد بی پایانی از اصطلاحات رایج در طراحی سایت برای یادگیری و همگام شدن با آنها وجود دارد. در ادامه برخی از اصطلاحات اصلی آناتومی وب سایت آورده شده است که با شروع به فکر کردن در مورد چیدمان و امکانات طراحی سایت ایده آل خود، کار را برای شما راحتتر میکند.
اصطلاحات برندسازی
برندسازی ارتباط پیام، ارزشها و تجربیات یک سازمان است. همه چیز، از لوگوی یک شرکت گرفته و عناصر طراحی قابل شناسایی، اصطلاحات رایج در طراحی سایت تا «احساس درونی» مردم در مورد عامل سازمانی در دل یک وب سایت نهفته است. وقتی صحبت از طراحی سایت به میان میآید، شما این فرصت را دارید که تجربیاتی ایجاد کنید که برند شرکت را تقویت کند.
۱- Identity (هویت کل)
نمایش بصری برند شما میتواند شامل لوگو، رنگ، تایپوگرافی، تصاویر، صدا و… باشد. نه فقط یک لوگو.
۲- Lettermark/Wordmark/Logotype
نوعی لوگو که با حروف سبک (IBM) ساخته شده است.
۳- Brandmark (علامت تجاری)
نوعی لوگو ساخته شده با نمایش گرافیکی (Apple, Target)
۴- Icon (نماد)
نمایش ساده شده یک شی یا مفهوم. یک لوگو و یک نماد یکسان نیستند.
۵- Design System (سیستم طراحی)

مخزنی از اجزای دیجیتال با قابلیت استفاده مجدد که با هم ترکیب شده و یک وب سایت را تشکیل میدهد.
۶- Brand Guide (راهنمای برند)
یک مرجع بصری و فلسفی برای رنگ، شخصیت و صدای یک برند.
اصطلاحات تجربه کاربر
از دیگر اصطلاحات رایج در طراحی سایت در ارتباط با شرایط تجربه کاربری است. تجربه کاربری شامل نحوه تعامل افراد با یک وب سایت است. UX شامل بسیاری از عناصر طراحی و توسعه از جمله نحوه ظاهر و کارکرد است. دانستن این نکته ضروری است که تصمیمات عملکردی را باید با در نظر گرفتن کاربر نهایی بگیرید، نه ترجیحات خود یا ابزارهایی که استفاده میکنید.
۷- Persona
شخصیت خیالی که نماینده یک کاربر اصلی سایت یا محصول شماست. معمولاً پرسوناها بسیار توسعه یافته هستند زیرا باید افراد واقعی را با انگیزههای واقعی نشان دهند.
۸- Wireframe
نمایش محتوای عمومی در سطح بلوک و عناصر تعاملی.
۹- Mockup
چیدمان سایت با کیفیت بالا، نمایش رنگ نهایی، تایپوگرافی، تصاویر و…
۱۰- Prototype (نمونه اولیه)
نسخه تعاملی یک سایت میباشد که ممکن است با کد نهایی ساخته نشود.
۱۱- CTA

فراخوان برای اقدام (CTA)، یک درخواست در وب سایت است که به کاربر میگوید اقدامات مشخصی را انجام دهد. CTA معمولاً به عنوان یک دستور یا عبارت عملی مانند «ثبت نام» یا «اکنون بخرید» نوشته میشود و عموماً به شکل یک دکمه یا لینک است.
۱۲- Landing Page
صفحه تکی بهینه شده برای یک مخاطب خاص یا نتیجه موتور جستجو.
اصطلاحات رابط کاربری
رابط کاربری (UX، UI) شامل عناصری در صفحه است که کاربر با آنها تعامل دارد. اگرچه رابط کاربری و تجربه کاربری یکسان نیستند اما رابط کاربری بر تجربه کاربری تأثیرگذار است. اصطلاحات رایج در طراحی سایت در این بخش عبارتند از:
۱۳- Breadcrumb
پیوندهای محتوای سلسله مراتبی.
۱۴- Menu
زمانی که کاربر روی یک آیتم ناوبری اصلی میچرخد، یک منوی کرکرهای ظاهر میشود. این نوع منوها برای سازمانهایی که محتوای مفصل زیادی دارند تا در مورد برنامهها و خدمات خود به اشتراک بگذارند، بهترین هستند.
۱۵- Filter (فیلتر)
عناصر از پیش تعریف شدهای هستند که امکان محدود کردن محتوای قابل مشاهده توسط طبقه بندیهای مختلف را فراهم میکنند.
۱۶- Search (جستجو)
ورودی باز که محتوا را جستجو می کند و لیستی از نتایج را نشان میدهد.
۱۷- Slider (اسلایدر)
روشی متحرک و مد روز برای نمایش اطلاعات است.
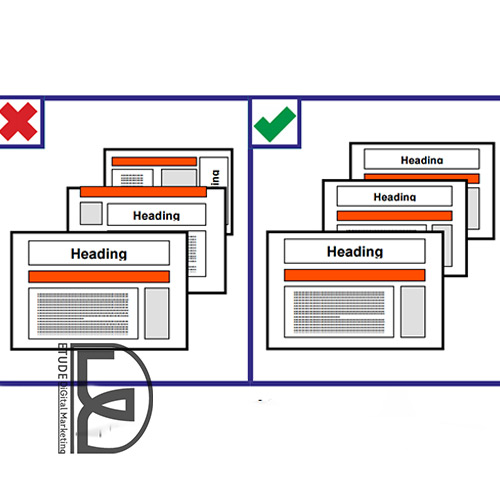
اصطلاحات سلسله مراتب
سلسله مراتب شامل اهمیت نسبی قابل مشاهده بودن اطلاعات است. مجموعهای از جزئیات کوچک مانند تایپوگرافی، رنگ، مجاورت و تعادل؛ سلسله مراتب بصری را تشکیل میدهد. دانستن اصطلاحات رایج در طراحی سایت در بخش سلسله مراتب و داشتن آن به پویش پذیری و اولویت بندی اطلاعات بر اساس اهمیت در صفحه کمک میکند.
۱۸- Scale (مقیاس)
عناصر موجود در صفحه نسبت به یکدیگر چقدر بزرگ یا کوچک هستند.
۱۹-Proximity/Alignment (نزدیکی/تراز)
کدام عناصر در صفحه با یکدیگر مرتبط هستند.
۲۰-Focal Point (نقطه کانونی)
مکانی در صفحه که توجه کاربر را به آن معطوف میشود.
۲۱- Semantic Markup (نشانه گذاری معنایی)
استفاده صحیح از عناصر HTML برای دلالت بر سلسله مراتب و استفاده در محتوا.
اصطلاحات وب
واژگان وب شامل اصطلاحات رایج در طراحی سایت است. طراحان وب علاوه بر طراحی، فناوری را که برای آن طراحی میکنند را درک میکنند.
۲۲- Heading (عنوان)

عنوانها و زیرنویسهایی که به صورت معنایی با تگهای h1 – h6 نوشته شدهاند. عنوان ها که یکی از اصطلاحات رایج در طراحی سایت هستند برای سازماندهی اطلاعات در یک سلسله مراتب مفید بوده و توسط موتورهای جست و جو و صفحه خوانها استفاده میشود.
۲۳- Body Copy/Body Text
محتوای نوشته شده اولیه، معمولاً پاراگرافها، فهرستها، نقل قولها و… را شامل میشود.
۲۴- Hero
تصویر/گرافیک اصلی در صفحه اصلی معمولاً با یک فراخوان اولیه است.
۲۵- Responsive Design
طرحی که ثابت نیست، اما با اندازه صفحه نمایش کاربر و یا دستگاه سازگار است.
۲۶- Breakpoint
یک نقطه خاص که در آن محتوا/طرح بندی وب سایت برای تناسب با یک رابط متفاوت تغییر میکند.
۲۷- Front-End
به طور کلی، برخورد با کدهایی است که در یک مرورگر اجرا میشود و آنچه را که دیده و با آن تعامل میشود را کنترل میکند.
۲۸- Back-End
به طور کلی برخورد با کدهایی است که روی سرور اجرا میشود و محتوا و منطق را کنترل میکند.
۲۹- CMS
سیستم مدیریت محتوا (مانند وردپرس)
سخن آخر
همانطور که دیدید، ایجاد یک وب سایت میتواند کار دلهره آوری باشد. انتخاب یک وب سایت و تصمیمگیری در مورد این که چگونه میخواهید سازمان خود را در وب برای همه به تصویر بکشید، کار ساده ای نیست. آشنایی و درک واژگان به شما کمک خواهد کرد که با طراح سایت مشهد خود ارتباط بهتری بگیرید. همچنین دانستن این کلمات موجب صرفه جویی در وقت و هزینه کمتر خواهد شد که در نهایت میتوان نتیجه مطلوبی به دست آورد.
آژانس دیجیتال مارکتینگ اتود در کنار بهرهمندی از نیروهای متخصص و با دانش در حوزه دیجیتال، با خدمات گسترده در فضای دیجیتال در تلاش است تا به بهترین خدمات طراحی سایت، سئو و بهینه سازی در مشهد را به مشتریان خود ارائه کند. اگر قصد دارید وب سایتی برای کسب و کار خود راه اندازی کنید یا با داشتن وب سایت از شرایط و عملکرد آن رضایت کافی ندارید میتوانید با ما تماس بگیرید و از مشاوره رایگان کارشناسان طراحی سایت در مشهد مجموعه اتود بهره مند شوید. مجموعه ما در طی این مسیر همراه با شماست و لحظه به لحظه به رشد کسب و کار شما میاندیشد.




